教科書をひと通り読み終えたので、今度は架空のパン屋サイトを作ってみることにしました。
写真素材の加工と、illustratorを使ったロゴ製作の練習も兼ねて。
この記事は、Webデザイナーを目指して勉強を始めてから実際にWebデザイナーとして働き出すまでの間に書いた記事です。
内容は2015年2月24日に書かれたものです。
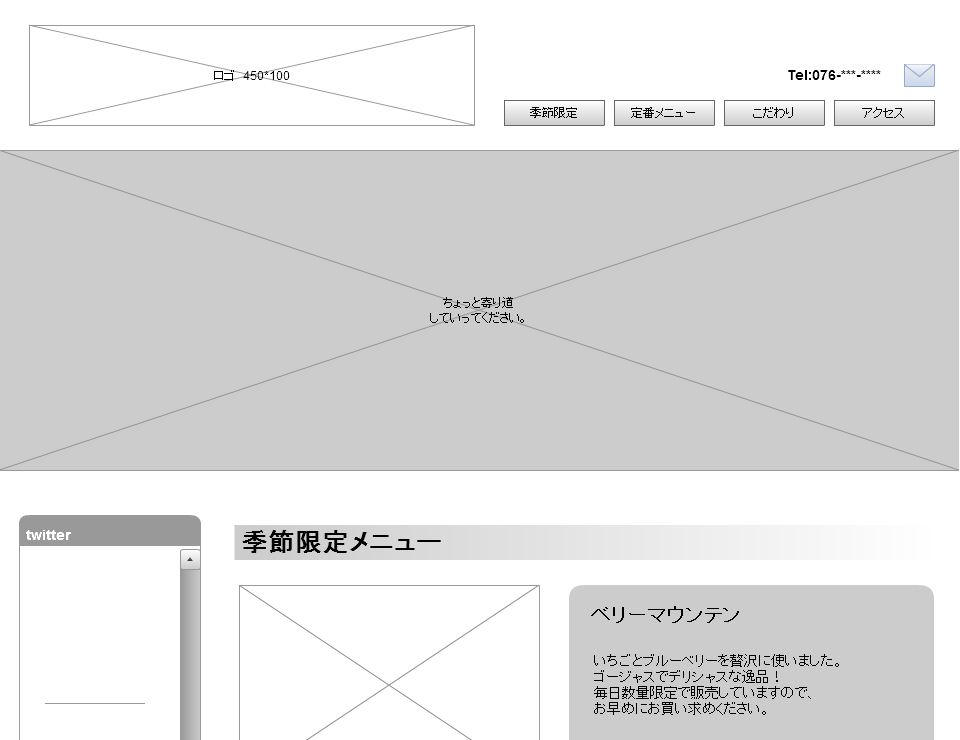
というワケで、ざっくりとですが、ワイヤーフレームを作ってみました。

Cacooで作っています。
画像サイズ等はきっちりした数字になるようにしてあるのですが、余白や文字の大きさなんかはどの程度まで固めておけばいいんでしょう?
自分ひとりで作るんだから、そこまで厳密でなくてもいいかな、と思って作りましたが、現場ではどうなってるんでしょうか?
といった疑問が沸き起こってきますが、さしあたり「これをここに置く」くらいの感じで……しかし、今見てみると、余白が均等になっていなかったり、ラインが揃ってなかったりしています!
次からはちゃんと揃えて作ろう! 反省!
このあたりをちゃんと修正しながらデザインカンプを作っていきたいと思います。
でもまずロゴとか画像とかを用意してしまったほうがいいかしら……?