コーディング中、同じ構造でマークアップしたパーツから、特定のタグだけ抜きたくなったり、特定のタグだけ置き換えたくなることがあります。
でも、コンテンツの中身がバラバラだったりして一括置換しにくい……というときに「正規表現」を利用して置換します。
たとえば、下記のようなコード。
<h2 class="p-sec-title"><span>特徴</span></h2>
<p>サンプルテキストサンプルテキストサンプルテキスト。</p>
<h2 class="p-sec-title"><span>サービス内容</span></h2>
<p>サンプルテキストサンプルテキストサンプルテキスト。</p>
<h2 class="p-sec-title"><span>お申し込みの流れ</span></h2>
<p>サンプルテキストサンプルテキストサンプルテキスト。</p>p-sec-title の後の span はやっぱり要らなかった、って気づくこと、ありますよね?
「特徴」や「サービス内容」「お申し込みの流れ」と、中身のコンテンツがバラバラなので、そのまま検索→置換はできません。
ひとつひとつ手作業で消していくのは面倒ですし、時間もかかります。
「正規表現」を使うと、コンテンツの中身は「任意の文字列」として保持したまま、前後のタグで検索にマッチさせ、必要な部分のみを置換できるのでとても便利です。
正規表現とは
正規表現とは、特定の条件にマッチする様々な文字列を、「メタキャラクタ(メタ文字)」と言われる記号や文字の組み合わせで表現する表現方法のことです。
今回使うメタキャラクタはこちら。
| . | 任意の一文字にマッチする。 |
| * | 直前の文字が0回以上くり返される場合にマッチする。 |
| () | 囲んだ文字をひとつのグループにする。 |
メタキャラクタにはいろいろな種類があります。
「正規表現 メタキャラクタ 一覧」で検索すると、一覧をまとめてくださっているページがいくつかヒットしますので、もっと活用したくなった人は調べてみてください。
先ほど例に挙げたコードで、正規表現を利用した検索方法を説明していきます。
任意の文字列を含むコードを検索する
まず、中身のコンテンツが異なるコードを検索にヒットさせる方法。
<h2 class="p-sec-title"><span>特徴</span></h2>
<p>サンプルテキストサンプルテキストサンプルテキスト。</p>
<h2 class="p-sec-title"><span>サービス内容</span></h2>
<p>サンプルテキストサンプルテキストサンプルテキスト。</p>
<h2 class="p-sec-title"><span>お申し込みの流れ</span></h2>
<p>サンプルテキストサンプルテキストサンプルテキスト。</p>この場合は、エディタの検索窓に下記のように入力します。
<h2 class="p-sec-title"><span>(.*)</span></h2>(.*) と書かれている部分がメタキャラクタです。
「任意の一文字(.)」が「0回以上くり返される(*)」状態の文字列を「ひとつのグループ(())」として扱い、条件にヒットするものを検索結果に含めています。
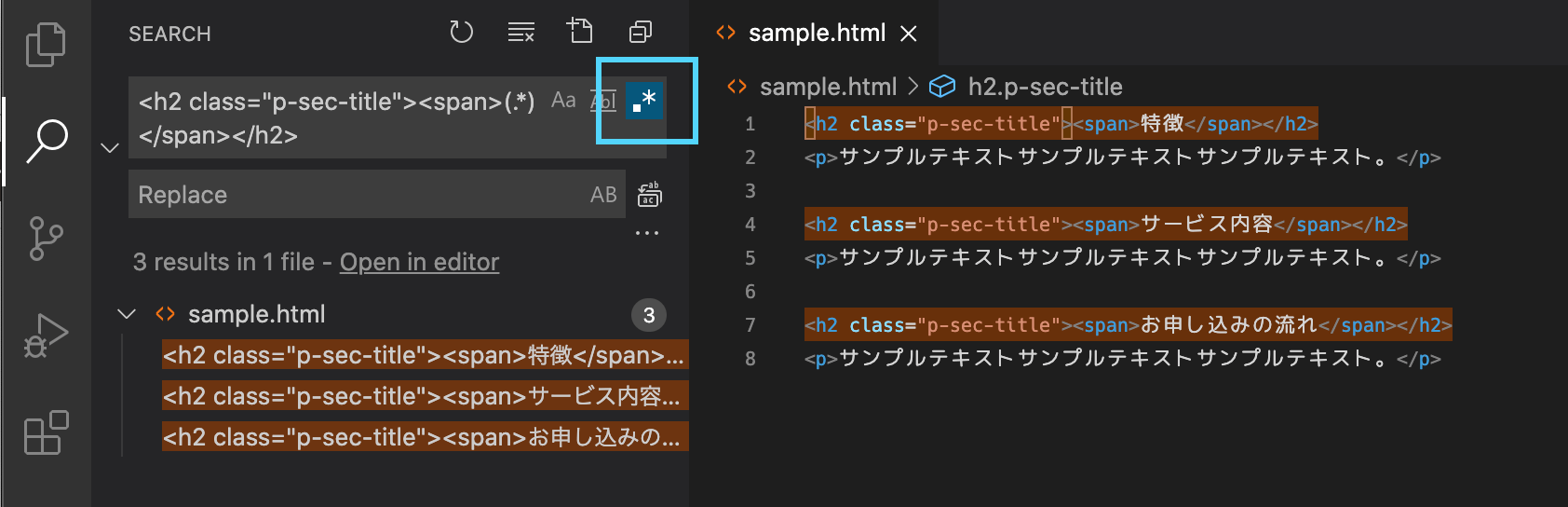
私が利用しているエディタは VS Code なので、検索すると以下の画像のようになります。

VS Code では、水色の枠で囲ったアイコンが検索で正規表現を利用する機能のオン/オフになっていますので、正規表現を利用する設定にして検索する必要があります。
他のエディタでも、「利用する/しない」の設定が必要な場合があるので、うまく検索されない時は設定を確認してみてください。
任意の文字列をそのままにして置換する
検索したコードのコンテンツ部分を保持して置換する方法です。
今回は、先ほど検索したコードから、span タグを削除します。
エディタの置換窓に下記のように入力します。
<h2 class="p-sec-title">$1</h2>$1 は、検索した際に正規表現でグループ化したうちの1つめを表しています。
今回の例ではグループが1つしかありませんが、グループが2つ以上ある場合は、先のグループを$1 次のグループを$2 と置き換えられます。

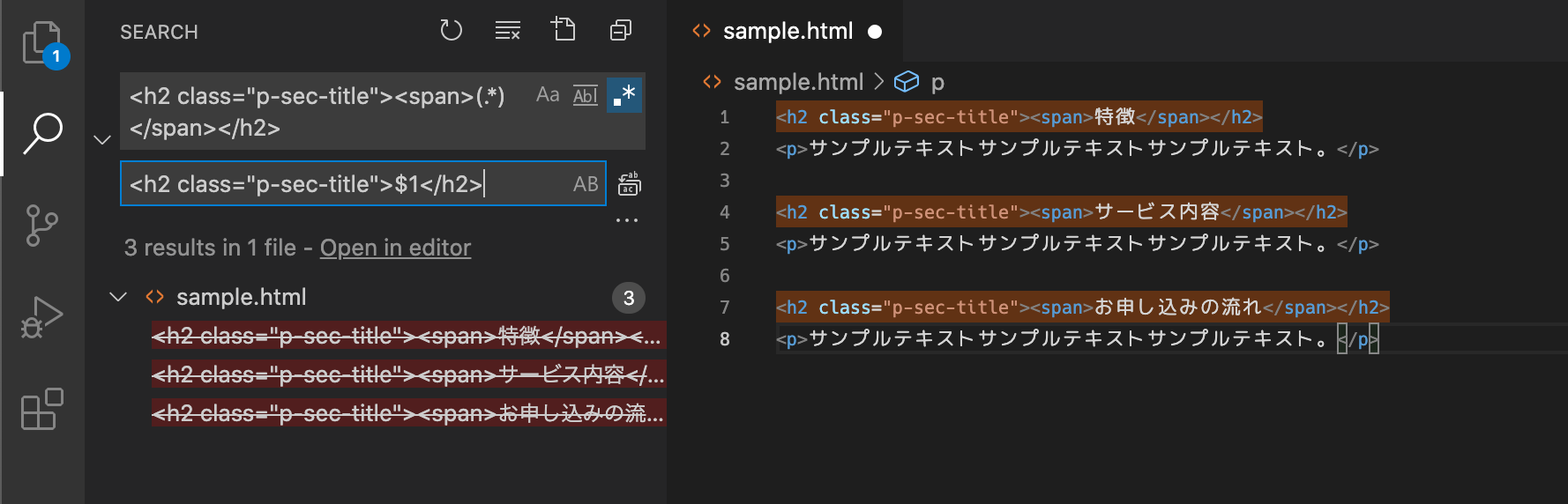
VS Code では上記のような画面です。まだ置換はかけていません。

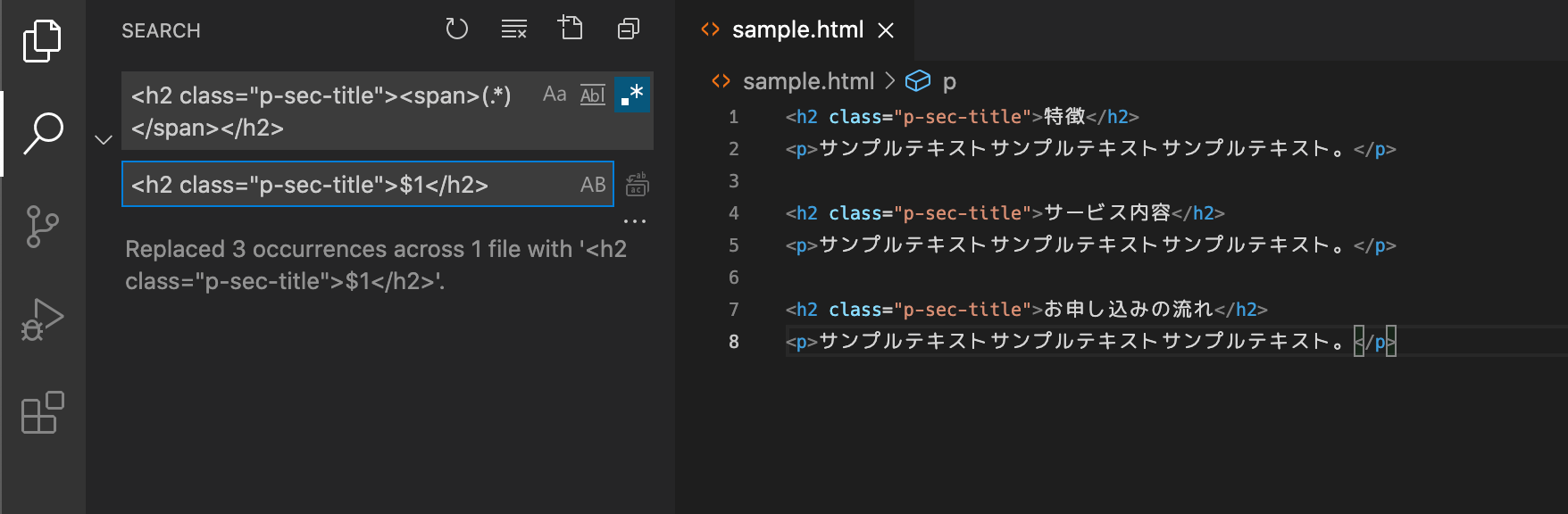
こちらが置換後。
無事に、「特徴」「サービス内容」「お申し込みの流れ」は変わることなく、前後のspan だけが削除されています。
正規表現は.htaccessによるリダイレクトにも使う
正規表現は検索、置換に利用するだけでなく、フォームのバリデーションや、.htaccessを利用したリダイレクトなど、いろいろな場面で使われます。
今回紹介した表記はすごく簡単なものだったので、「任意の文字列」が何でもヒットしてしまいますが、「特定の語句を含む文字列」や「特定の語句で終わる文字列」など、細かな条件指定も可能です。
ぜひ活用してください!