WordPress のカテゴリーページなどで、特定のループ回数ごとに clear: both を掛けたかったり、特定のループ回数ごとにラインで区切りを入れたかったりすることってありますよね。
そんな時に使える、ループ内に「特定のループ回数の場合には」という条件分岐を追加する方法を記しておきます!
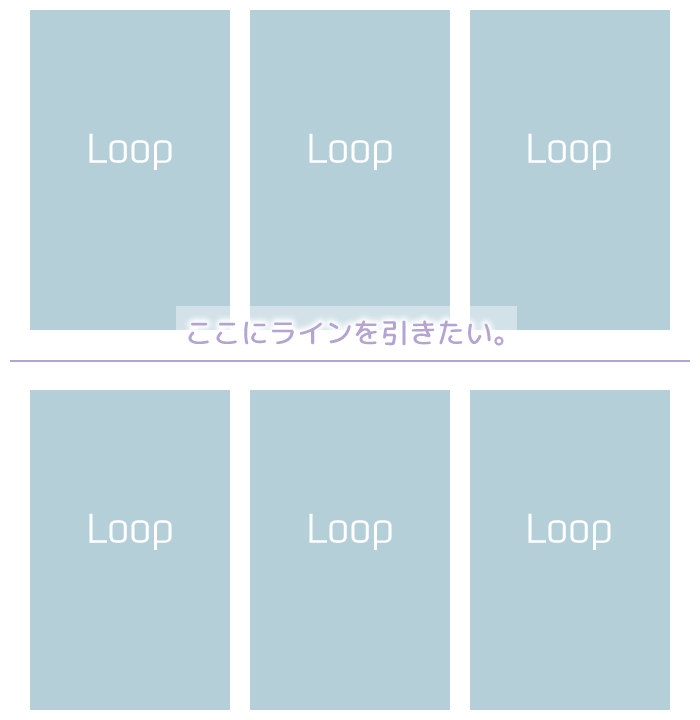
3つ横並びにした記事の段ごとに区切り線を引きたい。
たとえば、下の図のようなとき。
こういう時って皆さんどうしますか?
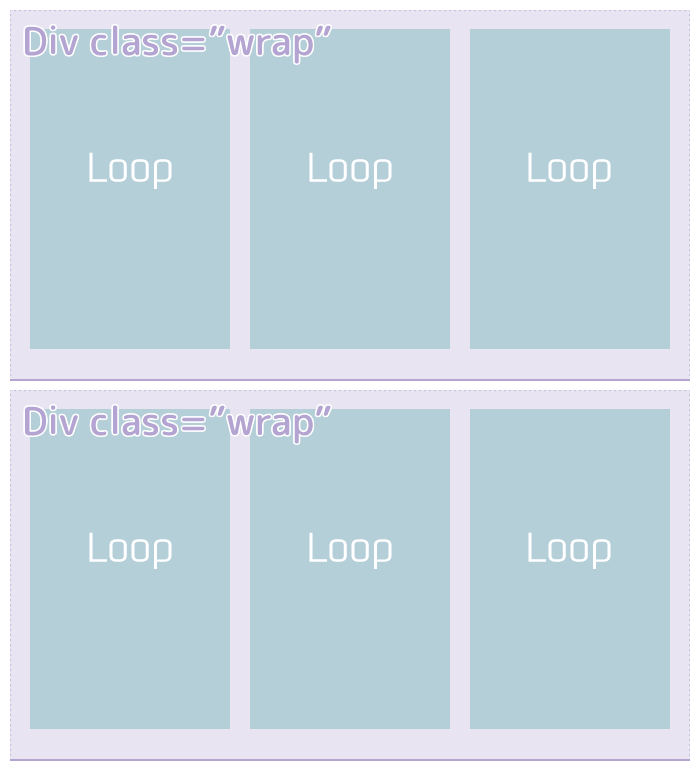
一番シンプルで簡単なのは、ループ3回分を囲った div に下線(border-bottom)を入れてしまう方法じゃないでしょうか。ついでにその div で float の clear もできます。
コードは以下のようになります。
<div class="wrap">
<?php
if(have_posts() ):while (have_posts()):the_post();
$counter++;
?>
<div cass="loop">
<p>Loopの中身。<?php the_title(); ?>とか色々。</p>
</div>
<?php if($counter%3==0) {
echo ('</div><div class="wrap">');
} ?>
<?php endwhile; endif; ?>
</div>
<!-- /.wrap -->ループの外側に、divの開始タグと閉じタグを書いておきます。3回ループするごとにそれを一旦閉じてしまうわけです。
ちょっぴり解説
まず、ループの開始時に「$counter++;」でループの回数をカウントします。「++」で「+1」していってます。
<?php if($counter%3==0) {
echo ('</div><div class="wrap">');
} ?>「%3」というのは「÷3」ということ。「$counter(に入ってる数字)÷3」の値が「0」に等しい(==)場合、という条件分岐になっています。だから、3回に1回、echoの中身が表示されるんですね。
5回に1回にしたければ、「%3」を「%5」に書き換えればいいですし、最初の1回だけに表示したい場合は「$counter==1」にしてしまえばいいんです。
最初の一回だけでいいならわざわざカウントしなくても他にやりようがあるとは思いますが!
機能としてはPHPの機能なので、WordPress 以外のところでも役立つはずです。
いざ、という時に、役立ててください:)